在前兩天 介紹完Kubernetes ,並且在 本機端成功架設Kubernetes cluster 之後,想必讀者對 Kubernetes 有些基本了解。今天想介紹的是,如何把程式打包成 Docker Image,建造一個屬於你自己的 container ,並在日後能跑在 Kubernetes 上。今天學習筆記的大綱如下:
如果對 containers 或是 Docker 還不熟悉的讀者,不妨參考以下文章,也許可以幫助你更暸解兩者是什麼:
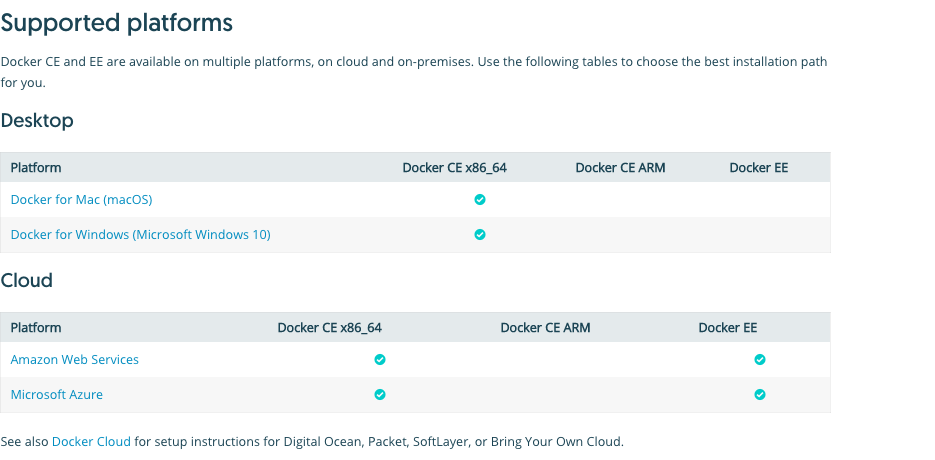
在開始打造 Docker Container 之前,我們必須先在本機上安裝 Docker Engine 。Docker Engine 支援許多種平台,在官網 上也列出所有支援的平台,而讀者可以在上面選擇與自己本機端相符的套件安裝。

在今天的學習筆記裡,筆者會帶大家在 MacOS 與 Ubuntu16.04 上安裝 Docker Engine 。
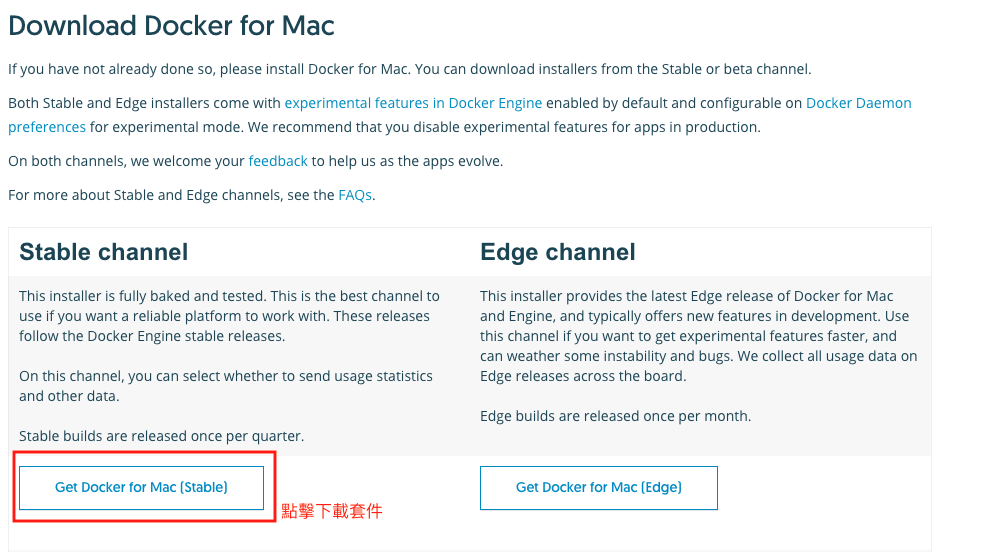
將 Docker Container 安裝在 Mac OS 的步驟很間單:

直接點擊,下載套件後,在status bar看到一隻小鯨魚的符號就代表裝好囉。

$ sudo apt-get update && sudo apt-get install docker.io
Docker 套件 約 90MB 左右。安裝完成後,使用 groups指令 查看 目前user是否有docker group權限
$ groups
ubuntu
若還沒有,輸入以下指令 (如果 user 不是 ubuntu,記得需要改成目前登入的 username )
$ sudo usermod -G docker -a ubuntu
執行行完上述指令之後,記得 重新登入,再次查看
$ groups
ubuntu docker
可以發現多了docker group,這時執行 docker version 查看目前版本
$ docker version
Client:
Version: 1.13.1
API version: 1.26
Go version: go1.6.2
Git commit: 092cba3
Built: Thu Nov 2 20:40:23 2017
OS/Arch: linux/amd64
Server:
Version: 1.13.1
API version: 1.26 (minimum version 1.12)
Go version: go1.6.2
Git commit: 092cba3
Built: Thu Nov 2 20:40:23 2017
OS/Arch: linux/amd64
Experimental: false
接下來我們將以一個 Nodejs App 為例,將該程式包成 Docker Image,以下所有的程式碼都能在 docker-demo 中找到。在開始打包之前,我們先來了解一下 docker-demo 中的這三個檔案分別是用來做什麼。
在將程式 dockerize 時,都需要一個專屬於該程式的 Dockerfile。
FROM node:6.2.2
WORKDIR /app
ADD . /app
RUN npm install
EXPOSE 300
CMD npm start
FROM node:6.2.2
這行會載入程式需要的執行環境,會根據不同的需求下載不同的映像檔,這裡是指 node v6.2.2
WORKDIR /app
在這個 Docker 中的 Linux 即將會建立一個目錄 /app
ADD . /app
代表會將本機端與 Dockerfile 同一層的所有檔案加到 Linux 的 /app 目錄底下
RUN npm install
運行 npm install,npm install 會下載 nodejs 相依的 libraries
EXPOSE 300
是指 container 對外的埠號,再與外界溝通時使用
CMD npm start
最後透過 npm start 會運行 Nodejs App
在這裡我們只會介紹 Dockerfile 中我們所需的指令
更多 Dockerfile 的細節可參考 《Docker —— 從入門到實踐》
在 docker-demo 中,我們還可以找到另外兩個檔案 index.js 與 package.json。
port 3000 上,且有一個 endpoint 會回傳 Hello World! 字串。npm start 。礙於篇幅,在學習筆記中並不會一一講解 Nodejs API server 每一行是在做什麼。
有興趣學習 Nodejs 的讀者可以參考,Node.js Taiwan 社群協作中文電子書
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
var server = app.listen(3000, function() {
var host = server.address().address;
var port = server.address().port;
console.log("Example app listening at 'http://%s:%s'", host, port);
})
{
"name": "myapp",
"version": "1.0.0",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"express": "^4.16.2"
}
}
在了解完 docker-demo 裡所有的程式碼之後,我們可以在本機端新增一個資料夾
$ mkdir docker-demo
並將 docker-demo 中的檔案下載到本機端,就可以透過 ls 看到本機端的資料夾的檔案,接下來我們就會透過 docker 指令 將這個檔案打包成 Docker Image 囉。

進到本機端的 docker-demo 資料夾後,可以輸入以下指令
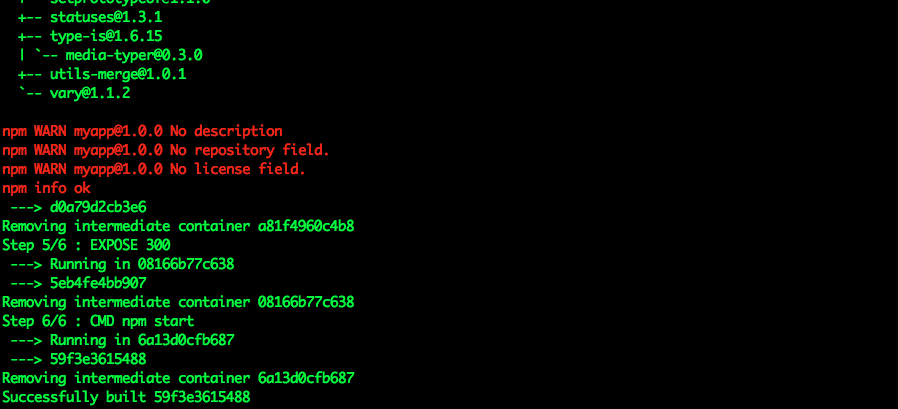
$ docker build .

等到看到 Successfully built 59f3e3615488,代表 Docker Image 已經建置好了。59f3e3615488 代表你的Docker Image ID,每次都由系統產生的,所以若讀者產生出來的Image ID與圖片中不一致是正常的。(如果想看更多 docker build 時會產生的 log,可以參考 docker-build.log )
接著我們可以輸入 docker image ls 的指令,根據 Image ID,我們可以找到剛剛建立好的 Docker Image

在包好 Docker Image 之後,我們可以先在本機上透過 docker指令 跑起我們的 Docker Container。記住你剛剛的 Docker Image ID,並輸入指令 docker run
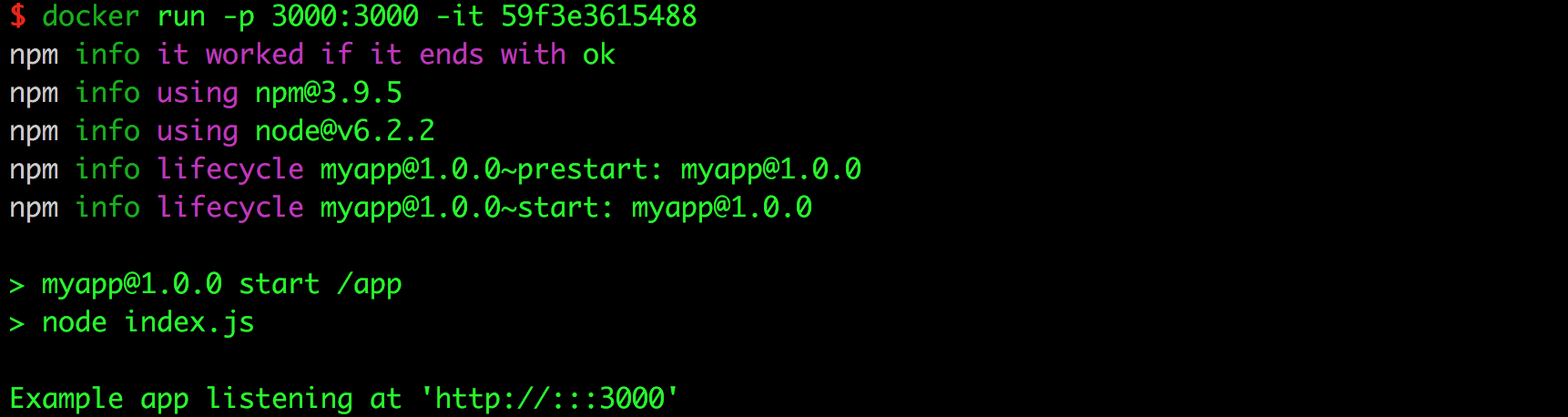
$ docker run -p 3000:3000 -it 59f3e3615488

看到這裡代表 Docker Image 已經跑起來了,可以到瀏覽器輸入 http://127.0.0.1:3000/
便可以看到我們剛剛架設好的 Nodejs API server。

雖然今天並沒有琢磨在 Kubernetes 上的介紹,但 Kubernetes 的每個元件設計與 Containers 也都息息相關。希望在每個人花時間看完這篇文章之後,都有獨立打造屬於自己 Docker Image 的能力。在明天將會介紹如何將 Docker Image 上傳到Docker Hub。而在之後的學習筆記,則會繼續探索Kubernetes。
感謝網友 @ssdoz2sk 勘誤
$ sudo usermod -G docker ubuntu 應為 $ sudo usermod -G docker -a ubuntu

$ sudo usermod -G docker ubuntu
應該改為
$ sudo usermod -G docker -a ubuntu
不然 user 會只有 docker 這個 group
Hi @ssdoz2sk,沒錯!如果這樣的話只會有 docker 這個 group
感謝提醒!!thanks
大大您好,請問一般企業想要將各種應用程式容器化來享受其這樣的架構優勢是不是只能以Docker應用程式指南文件內所能支援的為主其他就不支援呢?大大示範直接可以把js與json檔網頁程式直接打包容器化是只有這類檔案格式才可以嗎!不好意思因為對這塊不熟...可能問了笨問題..
https://success.docker.com/solutions#appguide
hi @Gary 不太清楚你的問題,不知道是否可以描述更多你們想解決的問題情境?基本上 docker 可以放任何格式的檔案, ex, .py, .exe ...
輸入 sudo apt-get update && sudo apt-get install docker.io
顯示command not found 請問是哪邊有問題呢
已解決 ... 原來是VM要 輸入的
操作過程蠻卡的 還有login incorrect 的訊息
預設的帳號密碼
You can ssh into the VM by finding the IP (from kubectl config view) and using username "docker" password "tcuser":